第3話 WEBに作成する方法

台本がある程度決まったら実際にWEB上で作成する環境を作ります。
初めての場合
「どうやればいいか全くわからない」
「HTML?CMS?ドメイン?サーバー」
という方向けに1つ1つ解説していきます。

4話以降のカリキュラムでは、「WordPress」を使った内容を専門知識なしで簡単に作成できるような動画でお伝えしていきます。
ですが今回は、他の方法や「WordPress」を使う理由もご紹介しますので知識として参考にしていただければ幸いです。
今回のポイント
・WEBでサイトが見れる仕組みがわかる
・サイト作成の方法3つを理解できる
・それぞれの方法の比較
音声学習はこちらの動画をご覧ください。↓
- さらに詳しく下のテキストで解説
WEBで見れる仕組み
WEBでサイトを公開するためには2つの要素が必ず必要になります。
・サーバー
・ドメイン
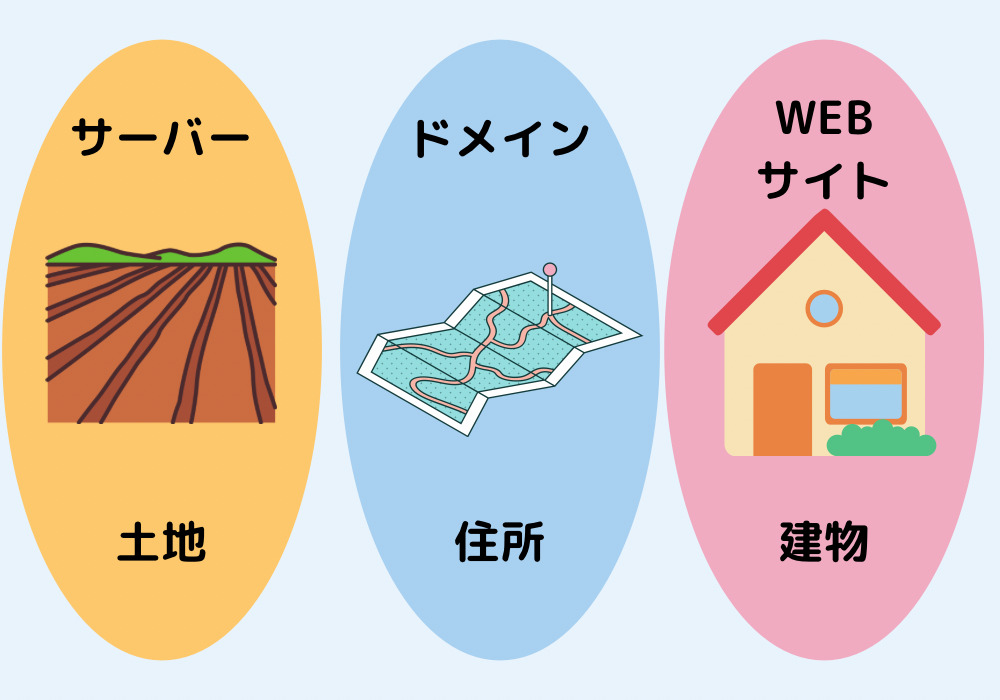
これはよく建物に例えられます。イメージは、サーバーが土地、ドメインが住所、WEBサイトが建物です。

この必要になるサーバーとドメインについて詳しく解説いたします。
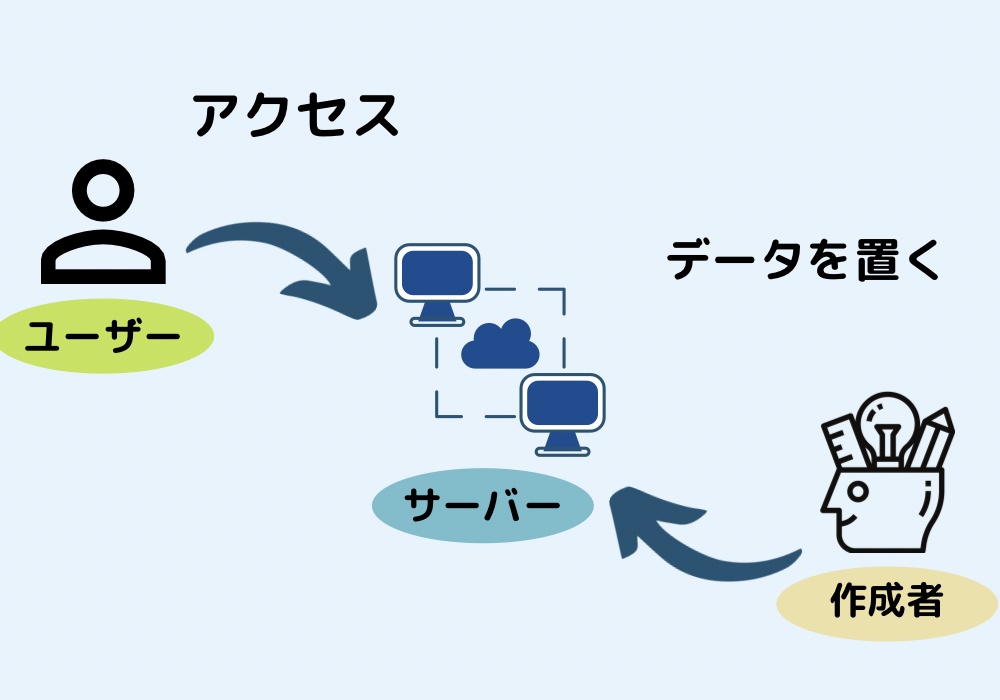
サーバーとは?
サーバーとは、WEBサイトを置いておく場所のことです。
インターネットでWebサイトを見るときを想像してみてください。
特定のWebサイトを見る際は、まずWebブラウザにURLを入力し、Enterキーで決定します。
このとき私たち(クライアント)は、Web上の住所(IPアドレス)を管理しているサーバーに、表示させたいWebサイトの住所を問い合わせ、表示をリクエストしているということになります。
ユーザーがサーバーにアクセスして作成者サーバーにデータを置くことでサイトを見ることができます。

このようにそれぞれがサーバーを通して公開しています。
つまり、データを置いておく「サーバー」が必要となり、
そのデータを管理するために「ドメイン」が必要になります。
ドメインとは?
ドメインはページのURLのことです。
https:ドメイン名/ディレクトリ名/ファイル名
という順番に並んでいます。
Webサイトがどこにあるのかを判別する情報は、ドメインに紐づく「IPアドレス」というものなのですが、
IPアドレスは「000.00.00.00」のような数字で構成される文字列です
数字だけでは覚えづらいため、ドメイン名URLに変換してWebサイトの場所を示します。

イメージとしては住所のようなものです。
家を建てても住所がないと誰かを招きたくてもその場所を誰かに教えることができませんよね。
このドメインを取得することでサーバーにアクセスした人にサイトを見せることができるのです。
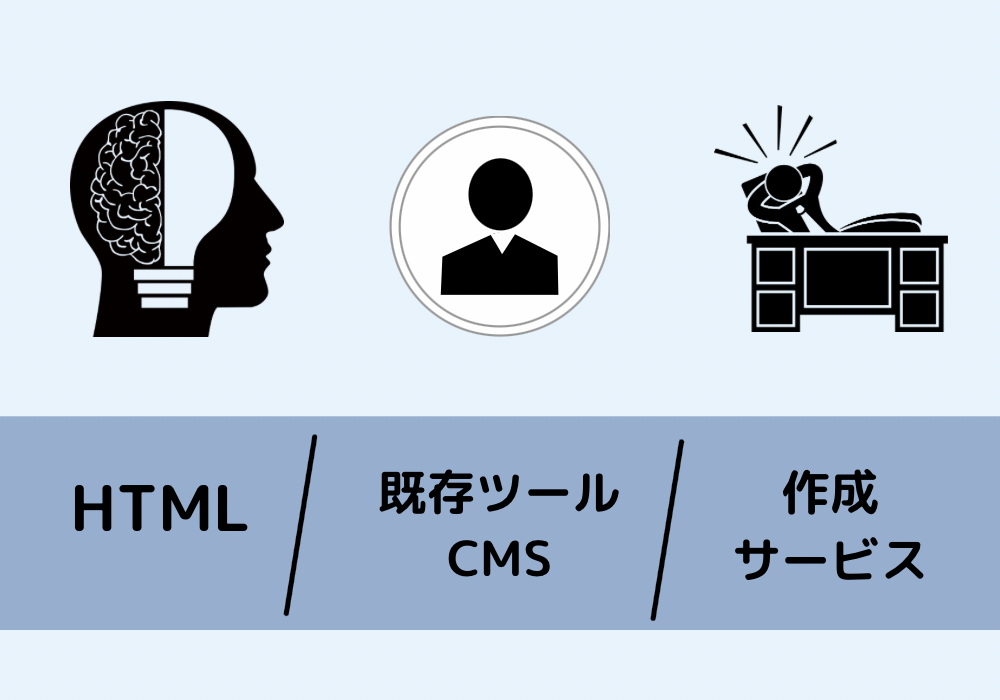
WEBサイト作成の3つの方法
実際にユーザーが見ることのできるページですが
ページを作成にも3つ方法があります。
・HTML
・既存ツール
・作成サービス

HTML

文字列が並んだもので自分で全てて作りするものです。
よくドラマのハッカーがパソコンをカタカタやっている時に出るものに似ています。
これで作成する場合は専門知識とスキルが必須になりますので、
もっと簡単な方法を以下で紹介します。
既存ツールCMS

既存ツールとはシステムを使って効率的に作ることができるもので「CMS」と言われています。
HTMLと違い、感覚的な操作で作成できるので、簡単でハイクオリティーなページを作ることができます。
ツール自体は無料なものがほとんどですが、WEBサイトに必要なドメインとサーバーを契約は有料になります。
この第2章では
シェア率No.1のワードプレスを使った方法をこのカリキュラムでは紹介していきます。
作成サービスを利用する

これはページを作成と同時にサーバー、ドメインも自動で生成するものです。
有名なところは「WIX」「ペライチ」などがあり、
とにかく簡単に雰囲気のあるページを完全無料で作りたい人にはおすすめです。
ですがデメリットも多いです。
×
・ウェブ上に埋もれて検索でヒットしないページになる
・カスタマイズの範囲がかなり狭い
・ページに広告が入ってしまう
・広告を消したりするために有料版にすると結局サーバー契約した金額と変わらない
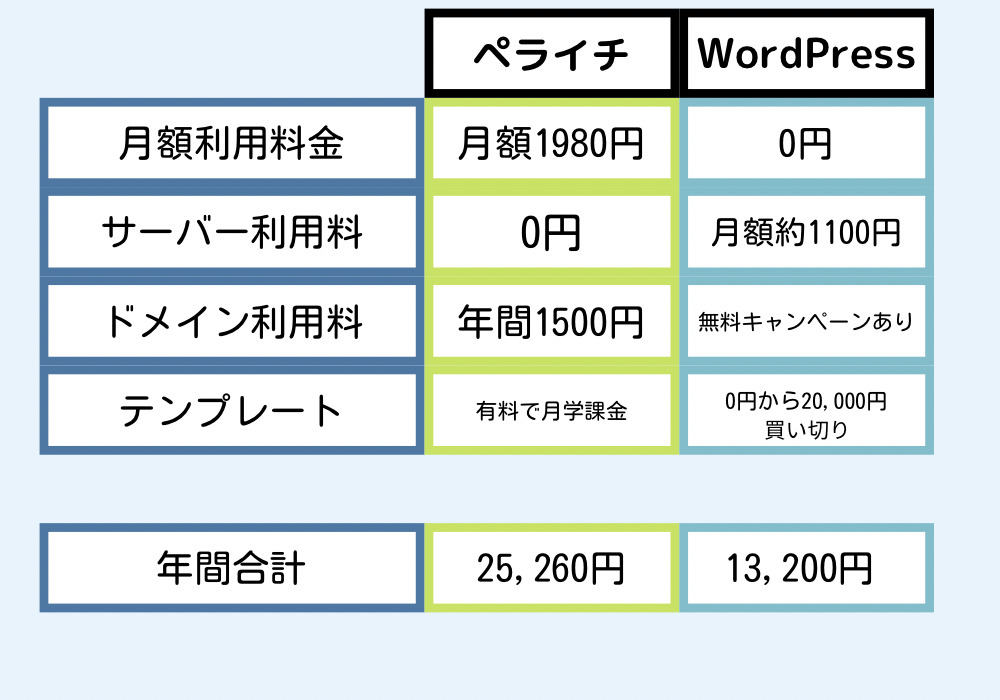
ペライチとワードプレスの比較
作成する方法を選ぶとき、「HTML」で作成しようか迷う方は少ないと思いますが、「既存ツール」と「作成サービス」ではどっちにするか迷う方も多いと思います。
「既存ツールを使おうか?」それとも「無料で簡単に作成サービスを利用しようか?」をわかりやすくするために
それぞれの代表である「ペライチ」と「WordPress」についてご紹介していきます。
ペライチ
作成サービスでは専門知識がなくても直感的にサイトを作成できてドメイン、サーバーなどの契約も同時に行なってくれるものです。
※WIXも以下の特徴はほぼ同じ
中でも「ペライチ」‘はユーザー登録数は2014年からたった6年で、現在25万人までシェアを獲得しています(2020年11月現在)。年々利用者数も増え続け、日本人向けサービスとして確立されている有名サービスです。
ペライチの良い点について
・簡単にホームページがネット上に公開ができる。
・ペライチ内で利用できるテンプレートが販売されていて、お洒落なホームページが簡単に作成する事ができる。
とにかく簡単!!そして無料でできると言うのが最大のメリットです。

完全無料でできることは少ない
月額0円からのプランがありますが、ビジネス用で利用する人は1,980円からのプランが推奨されています。
無料のプランは以下の特徴があります。
・1ページのみ作成できる
・広告が表示される
・URLはペライチのものを使う
無料プランデメリット
・URLを独自のものにできないので、検索された時にほとんど表示されないことと、悪徳サイト作成で使われることも多いことから不信感がある。
・SNS連携や問い合わせフォーム、決済、ダウンロードなど様々なことは有料でユーザーのアクションを誘導できない。
・複数のページを作成したいときに無料ではできない。
でも!使用するなら無料の範囲で!
無料ではできることは少ないですが、デザインは十分に良いものを作れます。
サイトに誘導する方法を広告やSNSにリンクするだけの利用で、1ページのみ作成であれば無料でも活用できるので作成を時短したいときはすごくおすすめです。
いろいろやりたいと思って有料にしてしまうとWordPressなどの既存ツールを使った方が圧倒的に安くなるので有料で使用するのはおすすめできません。

WordPress
WordPressはCMSというコンテンツ管理システムです。
「CMC」??
とわかりにくい言葉ですが、単純に言うと「誰かが作ったシステムを使う」というものです、。
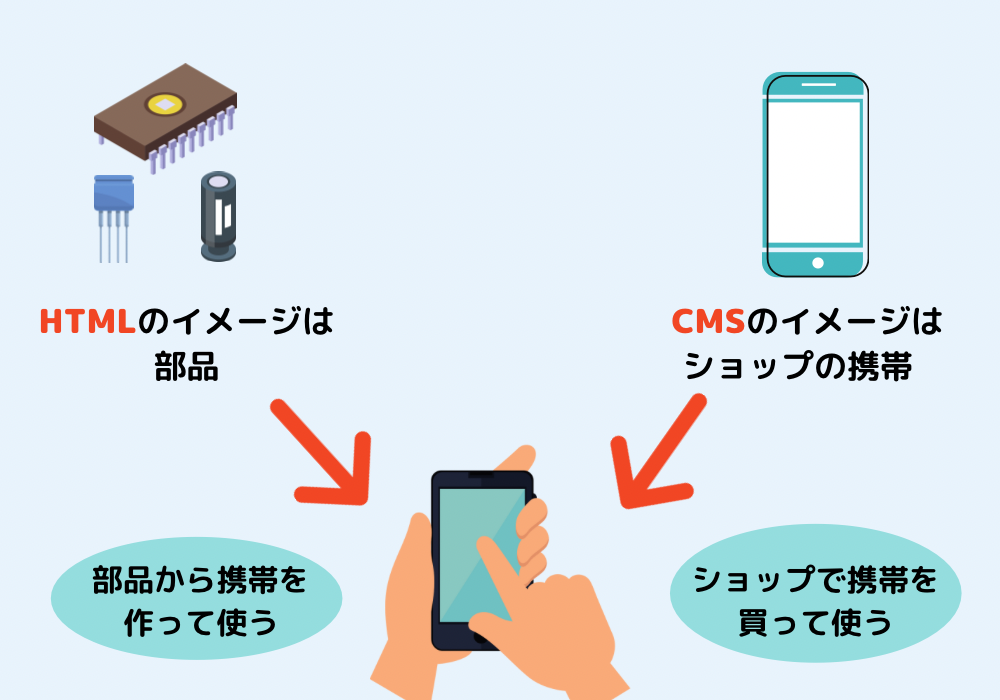
サイトを作成するイメージを携帯電話で表すと
・HTML は携帯を部品から組み立てる
・CMS は形になった携帯を使う

こんなイメージです。
携帯にもアイフォンやアンドロイドがあるようにCMSにもいろいろな種類がありその中で人気なのがWordPressです。
全世界4分の1がWordPressで作られていて圧倒的なシェアを誇っています。
使われる理由は
・無料で使用できる。
(サーバー契約は必要です)
・感覚的操作でプロ級のものが作れる。
・プログラミング知識がいらない。
・アプリもありスマホ操作もできる。
・プラグインを使用て幅広いカスタマイズが可能。
・テーマというデザインテンプレートで簡単に作成できる。
などの利点があります。
プラグイン・テーマで何でもできる
ワードプレスをインストールしすると
管理画面からホームの編集やブログ記事、その他ページを作成できます。
テーマとは
サイトのテンプレートです。

デザインが既に完成したものを使って自分好みに編集することができて、無料から有料までかなり幅広く無限にデザインがあるので、自分の作りたいイメージがほぼ100%叶います。
プラグインとは
さまざまな機能を追加するものです。
・データの集計を取りたい。
・スクロールした時にこんな見せ方をしたい。
・メッセージを受け取れるようにしたい。

様々なものをプラグインを使い組み込んでいきます。
イメージとしては
スマホのアプリです。
買ったばかりのスマホではできることは少ないですがアプリを使うといろんなことが可能になりますよね。
これらのテーマやプラグインは星の数ほどあるのでWEB上でできないことはほとんどありません。
まとめ
サイト作成に必要なのは2つで
・サーバー
・ドメイン
土地を借りて
住所を取得して
家を建てる
そんなイメージです。
作成する方法は
・HTML
・既存ツールCMS
・作成サービス
の3つですが
選ぶ基準として
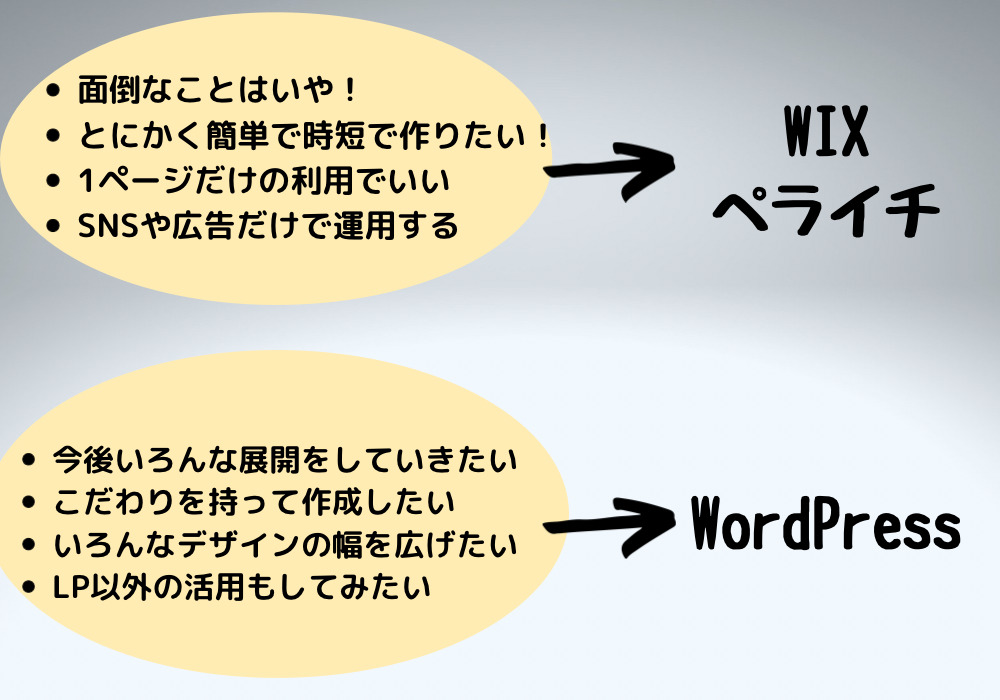
作成サービスがおすすめな人
「面倒なことを省いてとにかく簡単で時短で作りたい!」
「1ページだけの利用でSNSや広告でクリックするので検索で引っ掛からなくてもいい!」
そんな場合は「ペライチ」や「WIX」はすごくおすすめです。
ですが、必ず無料の範囲で使いましょう
WordPressがおすすめな人
「今後いろんな展開をしていきたい」
「こだわりを持って作成したい」
「このプログラムを受講している」
などの場合は
サーバーとドメインを契約しWordPressでサイトがおすすめです。
次回からは
サーバー、ドメインを取得しながらWordPressで作成する方法を1つ1つ詳しく紹介していきますので一緒に最高のものを作っていきましょう^^